Students in the Second Form have spent the beginning of the Michaelmas Term learning about web development in Information Technology with Miss Young. The journey to become a web developer started with a key process, which involved students sharing their criteria for a great website. Students assessed important aspects, such as accessibility and compatibility on multiple devices.
Having identified the criteria for their ideal website, students began the design process by firstly learning the basics of Hypertext Markup Language (HTML). HTML was then used to structure their text, allowing students to create headings and paragraphs. This is done using HTML tags.
Once students had implemented HTML tags, they proceeded to learn the basics of Cascading Style Sheets (CSS). CSS allows developers to style their websites and students were given the opportunity to plan how they would style a plain web page. The task of styling a static web page involved students working on their ability to navigate a glossary. The glossary gave students a variety of properties which they could implement, such as changing the background colour of their page or altering the fonts.
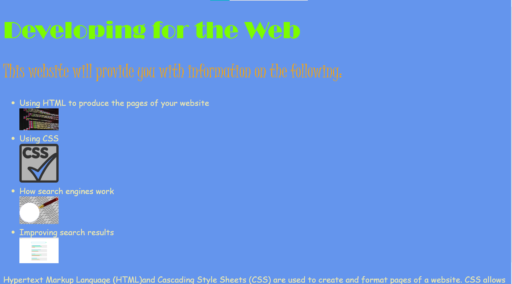
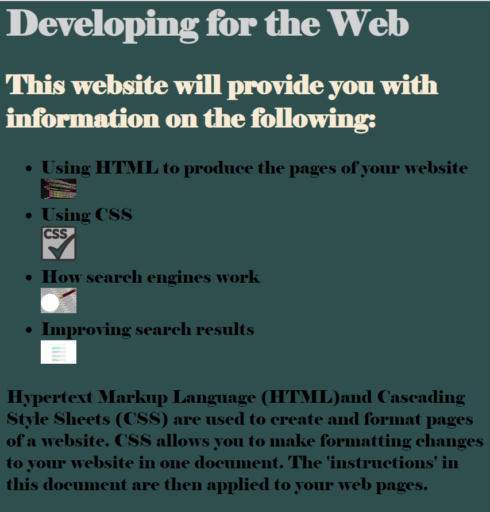
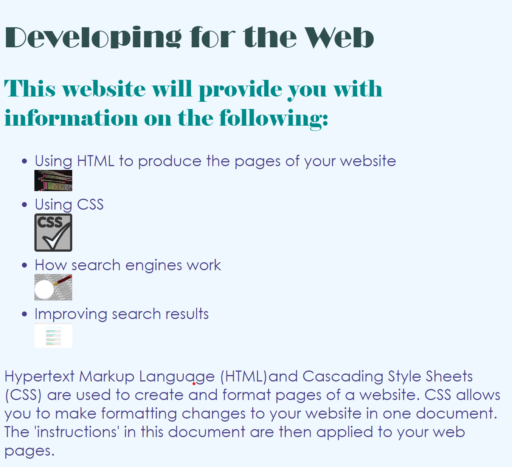
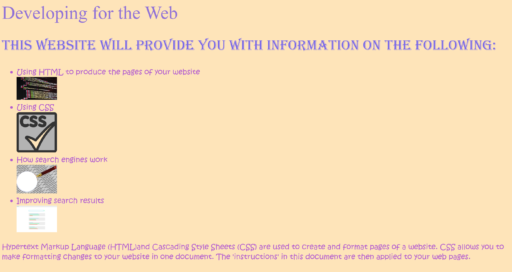
This week some students implemented their first versions of a style sheet, which created some impressive designs as pictured below. As students hone their skills over the next few weeks, each Second Form student will complete their project having created web pages of their own, which they will have structured and styled.